「highlight.js」をLuxeritasに設置し、ソースコードを表示する

WORDPRESS及びその各テーマをカスタマイズする記事やメモを残すためには、主にJavaScript、CSS、HTML、PHPなどのソースコードを表示する必要があります。簡単にプラグインを入れればと思い、「Crayon Syntax Highlighter」他の評価を見るとどうもかなり重くなるとのこと。
自分は「TinyMCE Advanced」というプラグインで投稿記事を書いているので、ソースコードを簡単に表示することならできましたが、少しいやかなり「味気ない」表示…。そこで簡単、軽いをテーマに探していると「Highlight.js」で表示させる方法があるとのこと。
この「Highlight.js」はJavaScript、CSS、HTML、PHP他のソースコードを見やすくハイライトしてくれるライブラリで、今回はLuxeritas(ルクセリタス)に導入・設置してみました。
※まずはWORDPRESSのローカル環境で試してみた方が安全です。
※作業の順番的には、試しの投稿ページにコードを挿入しておき、コピペで確認していく方法が良いと思います。
「Highlight.js」を使うための記述をしておく
基本的な記述として次のものが必要となります。
<pre><code>
コードを入力
</code></pre>
となります。
プラグインの「AddQuicktag」などを使っていると便利かと思います。カスタマイズ記事他手軽にタグ挿入ができるので今後の導入は検討しています♪
この段階で私は入れてないので、「TinyMCE Advanced」でソースコードをポチ(これでcodeタグが入る)~テキストに切り替えて<pre>タグを追加していますww
Luxeritasの子テーマに「Highlight.js」をコピペする
必要なファイルをダウンロードする方法もありますが、面倒だし簡単・軽量をモットーにした方法をメモしておきます。
※ここでは、ハイライトの表示がdefaultのままなのでそのままでよければコピペでよいですが、ハイライトする文字色や背景を少しカスタマイズする場合は次の段落も参考にしてください。
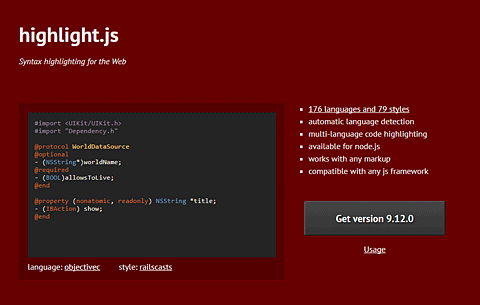
highlight.jsの公式サイトにアクセスします。

GET Versionをクリックして、

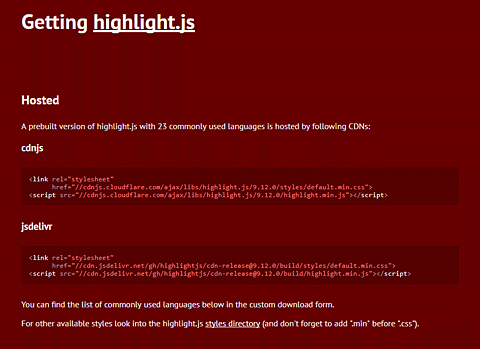
上記画面Hostedの、「cdnjs」か「jsdelivr」のどちらか一つのコードをコピペします。
まず、「cdnjs」の場合は<head>~</head>内に記述をとのことなので、以下のコードを
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/styles/atelier-savanna-light.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/highlight.min.js"></script>
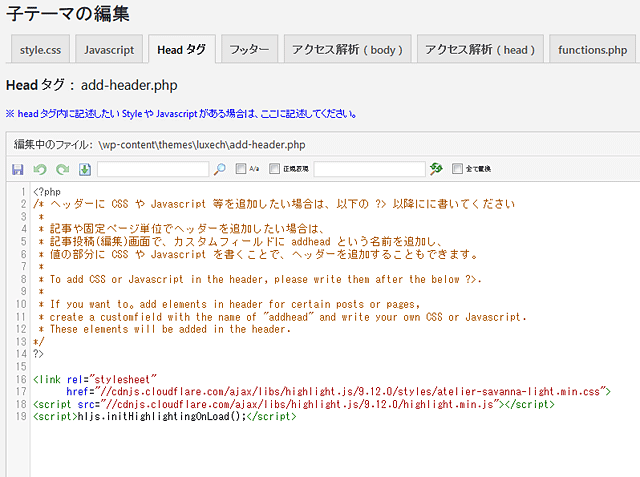
<script>hljs.initHighlightingOnLoad();</script>こちらをLuxeritas子テーマの編集→Headタグに貼り付けます

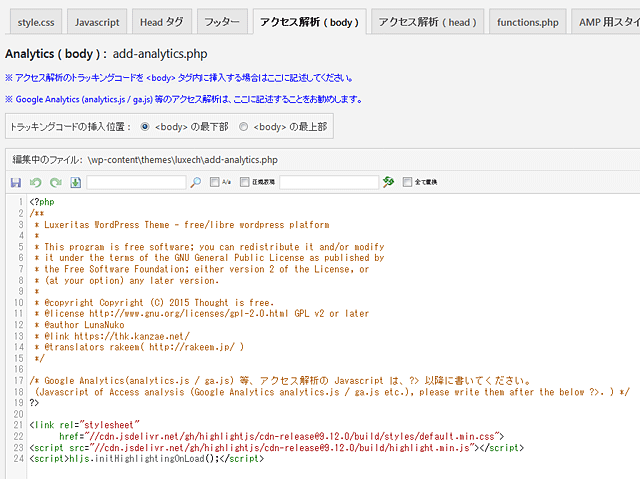
次に「jsdelivr」を使用するには、</body>直前に挿入とのことなので、以下のコードを
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>こちらをLuxeritas子テーマの編集→アクセス解析に貼り付けます

※注意※
どちらの方法でもLuxeritasの子テーマにコピペですが、最終行に
<script>hljs.initHighlightingOnLoad();</script>この一文を追加するのを忘れずに!
ただ、これは表示がデフォルトのままなので、背景が灰色になるだけです。別にいいやと思うならこれで大丈夫ですが、もう少し色づけしたいなら次の項目を参照してください。
ハイライトする文字色や背景を少しカスタマイズしたい場合
ちょっと灰色だけって言うのはなぁ…、と私も思いましたので少し変更してみます。
「Highlight.js」のデモページ、にて良さげなスタイルシートを探します。
使うものが決まったら、こちらのページにてCSSの存在を確認し、default.min.cssの部分を、お好みのものに交換して子テーマにコピペします。
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/styles/atelier-savanna-light.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>今回は「jsdelivr」を使い、以下の通りatelier-savanna-light.min.cssに変更して</body>直前に挿入してみましたが、気に入らなければ別のに変えていく予定ですw
まとめ
まぁ全部のページに入り込むので、記事が多くなったり重くなったら外してあっさり表記にしておきます。今後もWORDPRESSのカスタマイズ関連記事だけってわけじゃないですし♪
【主な参考記事】
■ミズタマブログ様
■ツクログ様
※これまでに「Crayon Syntax Highlighter」などのプラグインを使ってソースを表示していた場合は全記事にて変更が必要となります。








ディスカッション
コメント一覧
まだ、コメントがありません