InstantWordPressを使って、ローカル環境のワードプレスを起動させる

InstantWordPressを使えば、ローカル環境で簡単にWORDPRESSが開発できる。ただし展開先のフォルダ名に注意^^
WORDPRESSでサイトを作っていくとプラグインの相性やPHPのミス他、一瞬でサイトが真っ白ってことはあります。先達の方々が「できるだけローカル環境で確認する」そして「常にバックアップをとっておく」のが大事と書かれておりましたが、使い始めた頃に身を持って学びました(笑)
そこで自分のPC上にて動かせるようにローカル環境に作った方がいいなとXAMPPを調べてみましたが、少し面倒かつPC本体の変更を予定していたのでそのままスルーし、恐る恐る運用してました。
なんとかPC本体も新しくなったのでWORDPRESSのローカル環境を構築してやっていこうと思って再度調べると、InstantWordPressなら手順も簡単そうなので決定。
早速やってみました^^ 「調べていると簡単だよ~^^b」ってのが多くて油断してました。確かに簡単なのですが、自分はフォルダの展開時にミスがあって、InstantWordPressが全く起動しない事態に見舞われましたww。今回はその注意も兼ねてメモしておきます。
まぁ「Theme Test Drive」というプラグインを使用すると、裏で新テーマを編集しつつで表示は以前のままという具合にサイト運営と新規作成ができますので、お好みや作業量によって選べば良いと思います。
Instant WordPressの入手とインストール時の注意
「Instant WordPress」のサイトへと進み、インストーラーをダウンロード。

DownloadNow から次に進みます。

ダウンロードできた「InstantWP_4.5」ですが、今回は自分のPC上とUSBメモリの2箇所に展開しました。USBなら開発環境を持ち運びできる事も助かると思います。
展開先はどこでも大丈夫でレジストリを汚すことはなく、不要となれば削除でスッキリです。
※ただし展開先のフォルダ名が日本語の場合、InstantWordPressが起動しませんでした。展開する場所は選びませんが、日本語の含まれるフォルダにはやめておきましょう。
フォルダ変えたらさくっと動き始めました。
Instant WordPressの起動

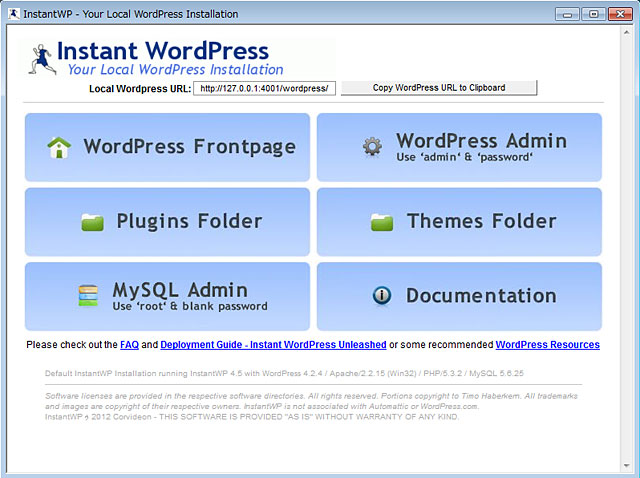
では、展開したフォルダ内の「InstantWP」をクリックして起動です。

一番右上のWordPress Adminをクリックすると、ユーザー名とパスワードを聞いてきます。

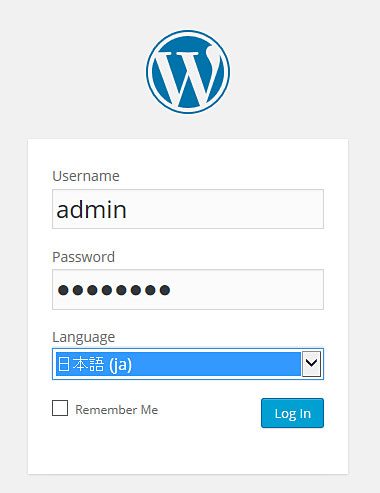
WordPress:ID「admin」
パスワード「password」
そして、日本語を選択すれば最初から日本語化されています。

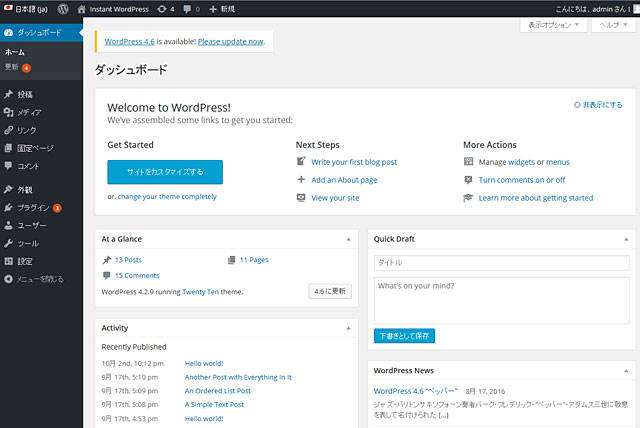
ローカル環境のWORDPRESS完成といっていいでしょう。
※ただし、展開時に同梱されているWORDPRESSのバージョンが古いので、アップデートの必要があります。その後にログインしようとするとバージョンによっては、日本語の選択ができない場合があります。
その際は、WORDPRESSの設定画面から言語を変更する必要があります。とりあえず日本語が選択できないまま管理画面にログインし、管理画面のSetting→General(一般設定)に進み、一番下の「Site Language」を「日本語」に変更し保存すればOKです。
そんなに悩むことなく簡単にできると思います^^
Instant WordPressで表示するブラウザを変更する
Instant WordPressを起動すると初期状態ではブラウザにIEが設定されています。自分は用途に応じてfirefoxとgoogle chromeを使っていますので、今回はfirefoxに指定しておきました。

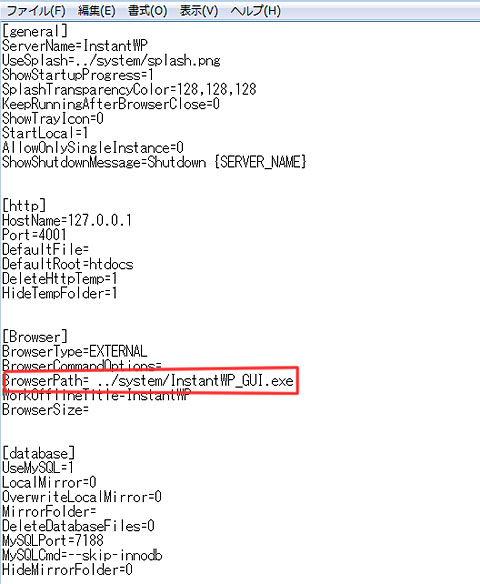
表示するブラウザを変更するには、InstantWPのフォルダー「iwpserver」の中の「pms_config.ini」をダブルクリックして編集します。

上枠で囲まれた部分を表示したいブラウザの実行ファイルが置いてあるパスに変更します。
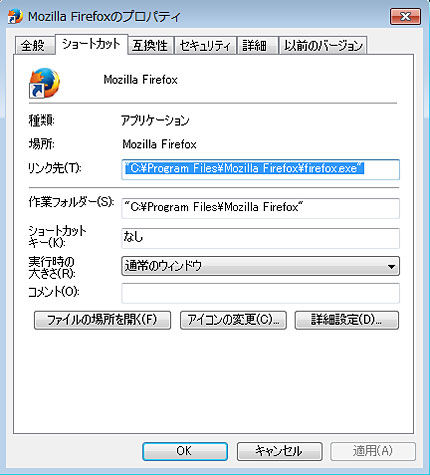
パスはwindowsのスタートメニューから全てのプログラム→起動したいアイコンを右クリックしてプロパティから確認できます。

私の場合firefoxのパスが”C:\Program Files\Mozilla Firefox\firefox.exe”でしたので、
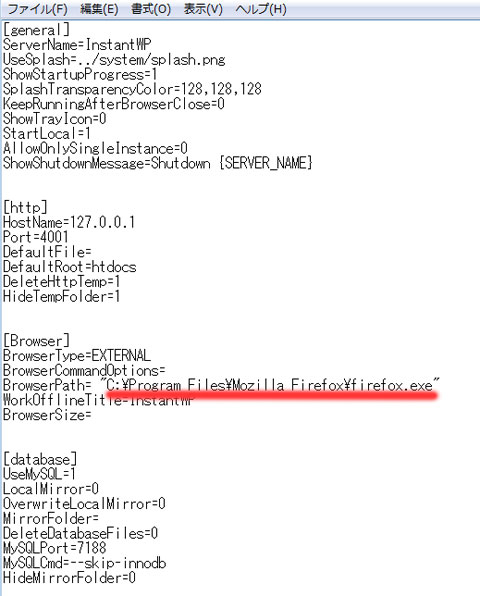
BrowserPath= “C:\Program Files\Mozilla Firefox\firefox.exe”
として「pms_config.ini」を変更しました。
※指定時はパスをクオーテーションマークで囲んでください。

Instant WordPressを起動してfirefoxが起動すれば成功です^^ お疲れ様でした♪
簡単にローカル環境が手に入りました。
起動できれば通常のWORDPRESSと同じように使えるので、新規サイトの構築やCSS、PHPの動作、プラグインの確認など自由に運用できます。使い始めて「ローカル環境での運用をもっと早くやっておけばよかった」と今は後悔してます。
今後はテーマの変更などでもこのInstant WordPressが活躍してくれそうです。機会があれば、Instant WordPressの活用として、WordPressの複数運用他の使用記事も考えています。
とにかく、「習うより慣れろ!」で挑戦してみるべきでした。








ディスカッション
コメント一覧
まだ、コメントがありません