Luxeritasによるサイト表示の高速化をツールで検証

WORDPRESSのテーマをLuxeritas(ルクセリタス)にしてみた大きな理由の一つが、サイト表示の高速化が図れるのではという希望だった。これはSEO的な部分だけでなく、サイトを訪れてくれる方々にストレスを与えないようにできる点も大きいと思っていた。
Luxeritas(ルクセリタス)導入後の検証で今後も作業・調査は必要であるが、サイトの表示計測ツールで高評価を得ることもでき、高速化できたことはありがたかった。
私と同じように高速化の重要性を理解しつつも、サイトの表示計測ツールで散々な結果にあい「何をどうすれば早くなるの?」となっていた方も多いだろうと思うが、Luxeritas(ルクセリタス)を使用中のサブサイトや検証用サイトに導入し、設定を試してみることで高速化について理解度を増やすのも良いと思う。
※今回の検証では時間的な制約もあったのでAMP対応の設定はせずに行った。
Luxeritas(ルクセリタス)の設定とサイト表示速度計測ツール
公式サイトにて「高速化するためには」という記事があるので、こちらを参考にLuxeritas(ルクセリタス)の設定を行った。
WORDPRESSのダッシュボートからLuxeritas(ルクセリタス)のカスタマイズ→圧縮・最適化、CSS、javascript、htmlなどの項目が主な対象。主な変更点を列挙すると、
圧縮・最適化
- HTMLの圧縮→低 (高でも可だが、読みづらい)
- CSSの最適化→親と子のCSSを圧縮して結合
- Javascriptの最適化→圧縮する
CSS
- 子テーマのCSS→読み込む
- アイコンフォントのCSS→同期
- ウィジェット用のCSS→使っているもののみチェック
Javascript(ver2.4.0以降)
- JQueryの読み込み方法→関連scriptを全て結合・圧縮
- Bootstrap→非同期
などの設定を変えつつ下記のサイト表示速度計測ツールにて確認し、サイト修正も含め作業を続けていった。
Mobile Website Speed Testing Tool
作業→検証→作業の中で主に確認したのは、「Google PageSpeed Insights」であり、「GTmetrix」、「Mobile Website Speed Testing Tool」は修正作業に一段落ついてのちに行った。
サイト表示速度計測ツールによる判定の推移と結果
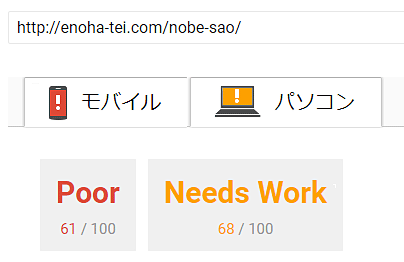
「Google PageSpeed Insights」によるサイト表示計測推移
●STINGER+使用時~導入前後の計測

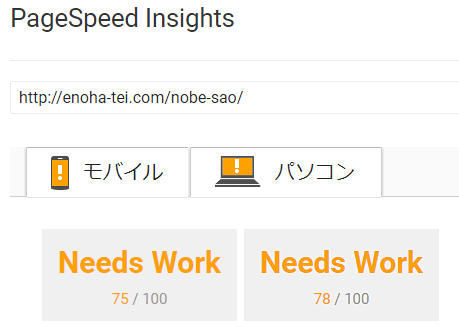
●Luxeritas(ルクセリタス)の仮設定後

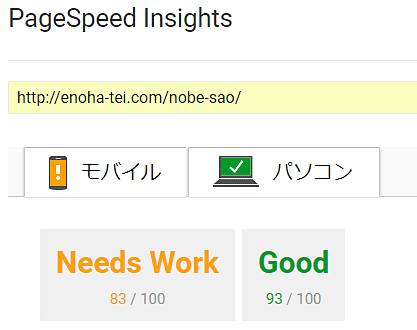
●画像修正・再設定等を済ませた結果

モバイルの方はもう少し検討・修正が必要です。仮設定から最終にかけては設定は見直し程度で画像を差し替えたのが判定に大きく影響したようです。
AMP対応とCSS・javaの修正しながら今後も様子を見て行きます。
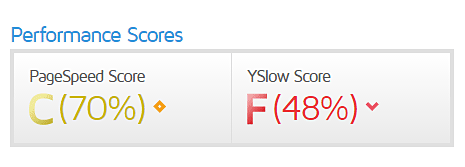
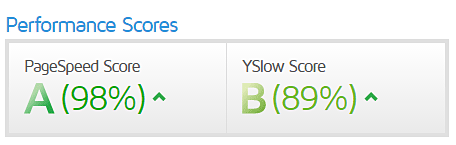
「GTmetrix」によるサイト表示計測推移

最初は目も当てられない結果だったのが、最終段階になると次のスコアがでてびっくりしました。

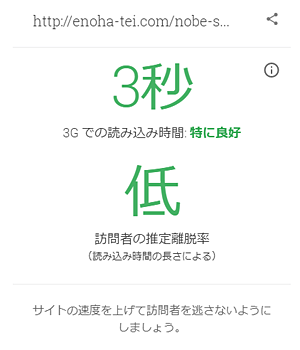
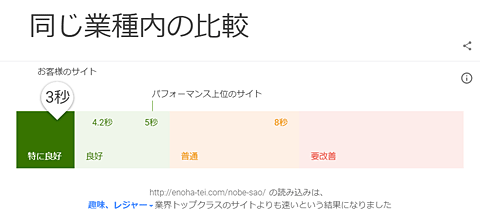
「Mobile Website Speed Testing Tool」による表示計測


「特に良好」という判定結果からも、モバイルでの表示も快適にかなり近づいてるようです。まだまだ改善の余地はあるので、今後も高速表示を意識して推移を確認しながら修正を施していくべきだなと思ってます。
Luxeritas(ルクセリタス)導入で見えたこと
Luxeritasの導入で自身の高速化意識が上がり、web制作にもかなり役立ったと思えます。特に気づかされたのが、
- 画像は製作段階で、もっと気を使うべき(保存形式、サイズ等)
- WORDPRESSプラグイン取捨選択の重要性
- モバイル対応と表示確認
- サイトの求めるものに合うテーマを選ぶ
これらの点です。基本的なことだったのですが、すっかり失念してたようで、再認識させてもらいました。
サイト表示の高速化を考えているなら、インストールしてみると良いと思います。googleなどの検索エンジンも高速化やモバイル対応にかなり力を入れているので、対策は必須になっていると思ってます。
実はこの前後作業にて、運営サイトのSSL設定によるHTTPS化、search consoleなどの設定変更もあったため、Luxeritas自体のカスタマイズは進んでいない。ぐぐぐ、がんばるですぉぉ!










ディスカッション
コメント一覧
まだ、コメントがありません